First Hello World Project
Your first Swift Cross Platform Android and iOS app
This HelloWorld project example serves two purposes:
- it introduces the basics of developing with SCADE
- it provides a quick way of checking if the installation was successful and all settings are configured correctly
Create project
-
In the IDE, choose
File | New | New Project -
Choose SCADE Project as the Template
Project Category | Product Type |
|---|---|
SCADE Project | Cross Platform Native Mobile App |
Swift Project | Library |
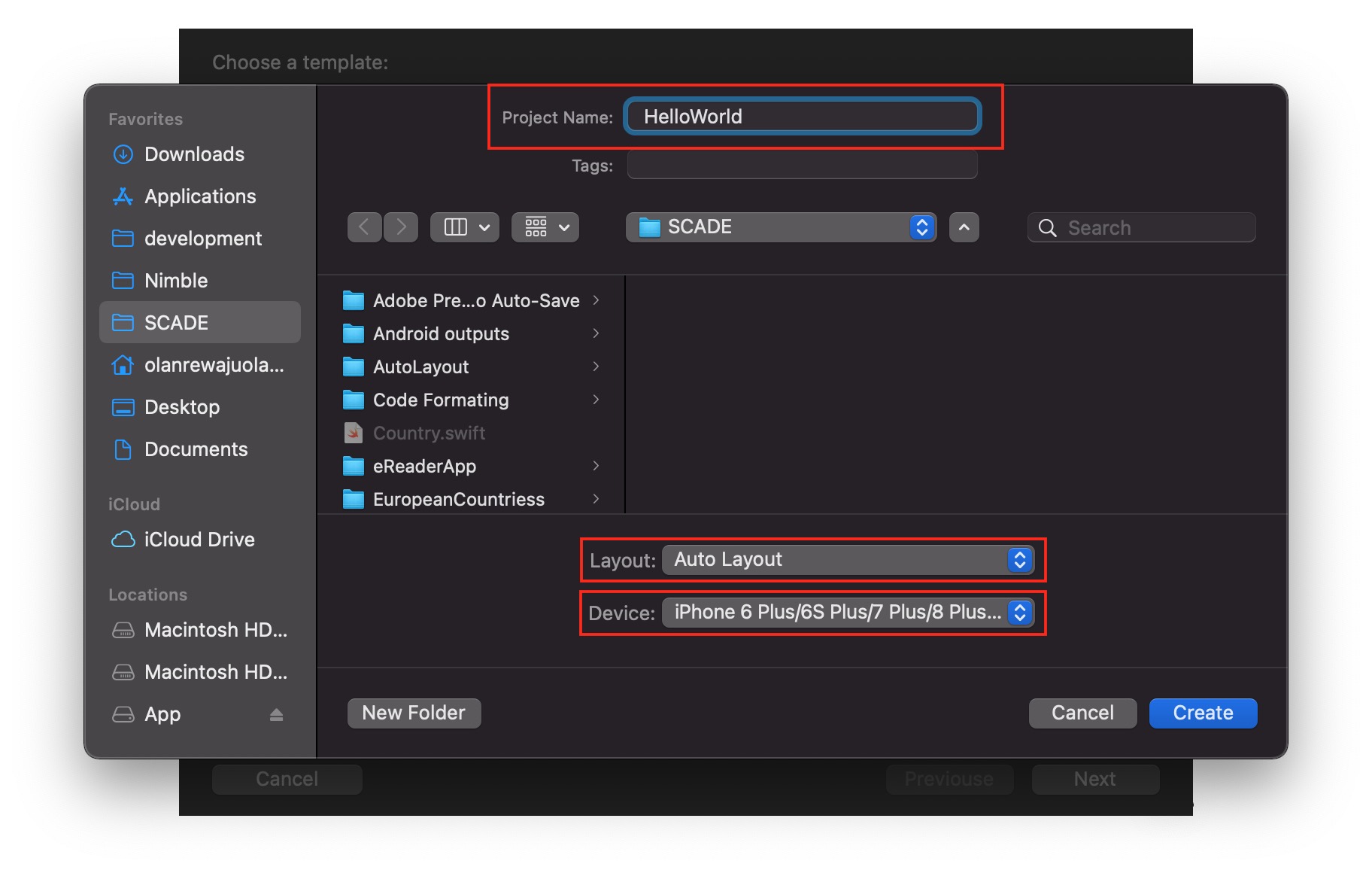
- In the appropriate fields, enter your project name, as well as the layout manager and device format you intend to build on:
- Project Name - Avoid using a naming convention that would apply to Swift classes
- Layout - Choose the base layout manager you want to use. For beginners, we recommend the AutoLayout
- Device - Select a base device size too. We recommend iPhone6

- Expand the created HelloWorld project folder
The most important files and folders in a SCADE project:
- Assets — A single folder in SCADE for storing and organizing a mobile app's images and icons.
- main.page - This is also known as the Page Builder. It is the visual representation of your mobile app main page
- main.page.swift - The Swift file containing the code for the main page
- Package.swift - Also known as the package manifest. It describes your project's Swift package configuration. It uses Swift and the PackageDescription framework to define the package’s name, products, targets, dependencies on other packages, and so on.
Create Hello World page
-
Open the main.page file by double-clicking it.
-
Bring up the component dialog with either of the two options below:
*Option 1: Use the keyboard shortcut Command + Shift + L.- Option 2 : Click the plus (+) button on the upper right hand side of the IDE
-
Drag a label widget into the page, set "Hello" as the text label
-
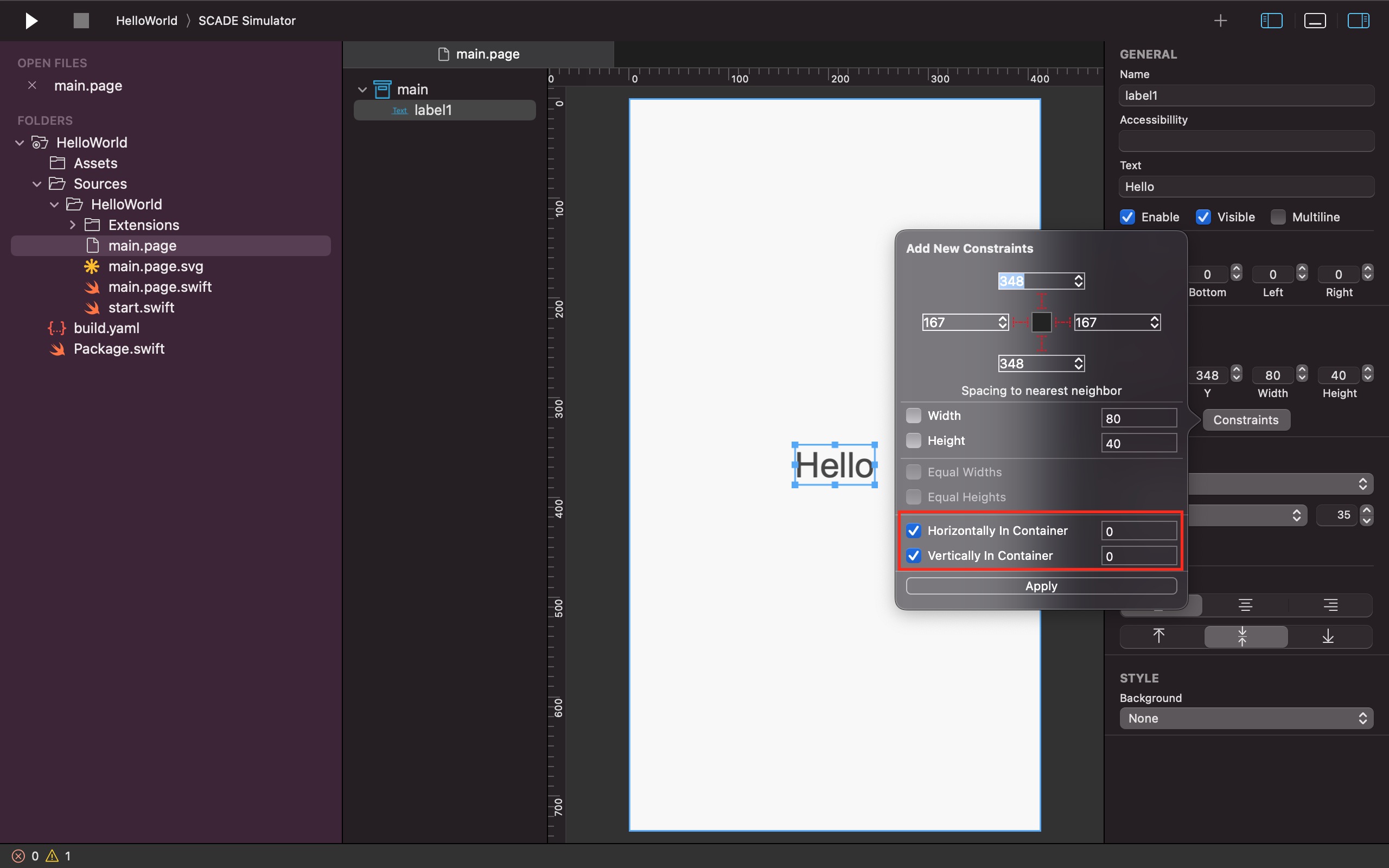
Place it in the center of the screen:
- Select the label widget
- Use the Constraint button to configure the label's position on the screen
- Check the horizontal and vertical alignment checkboxes
Command + Shift + LThis is the key shortcut for bringing up the control dialog. Quickly select a component and drag and drop it onto the page canvas.

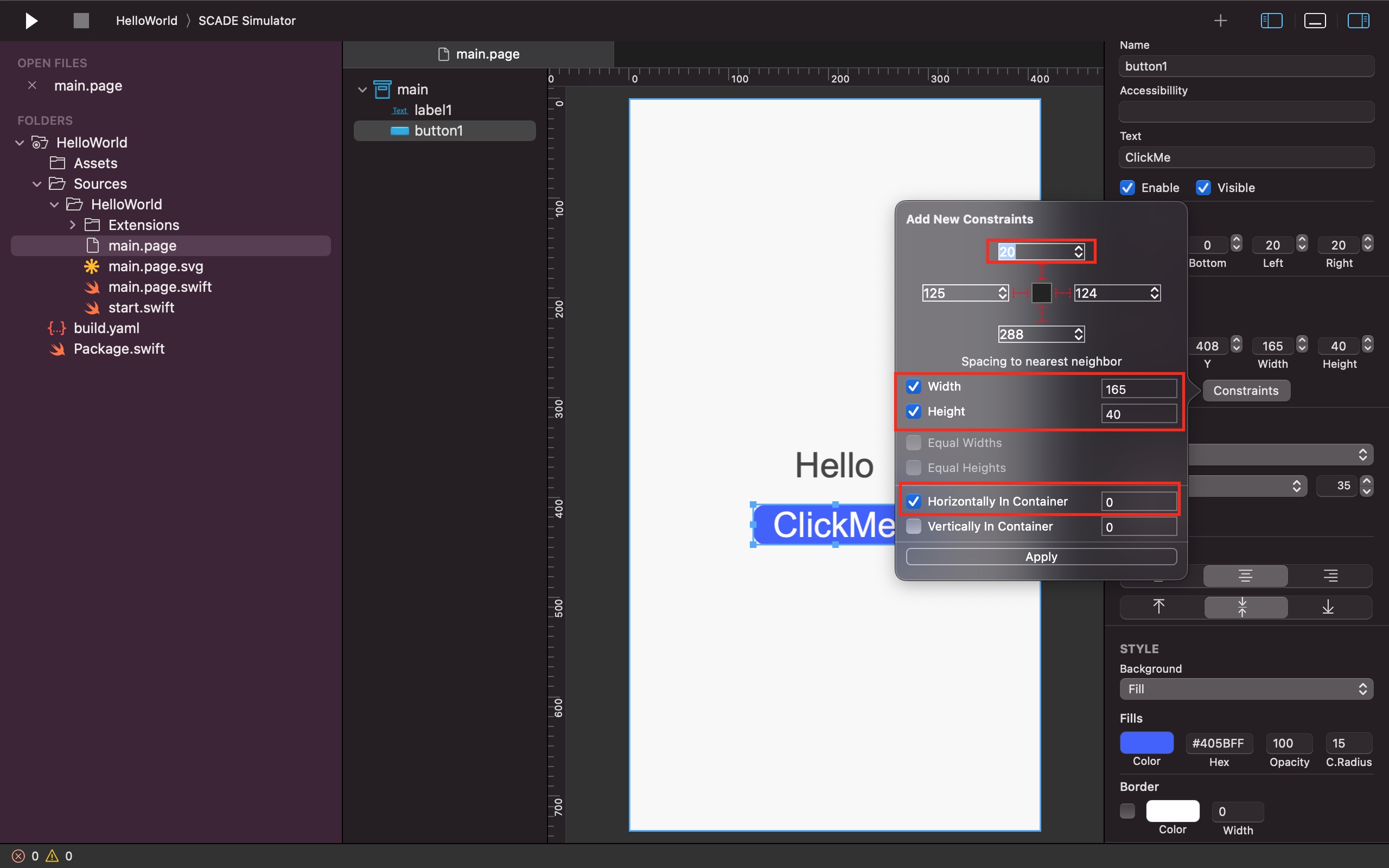
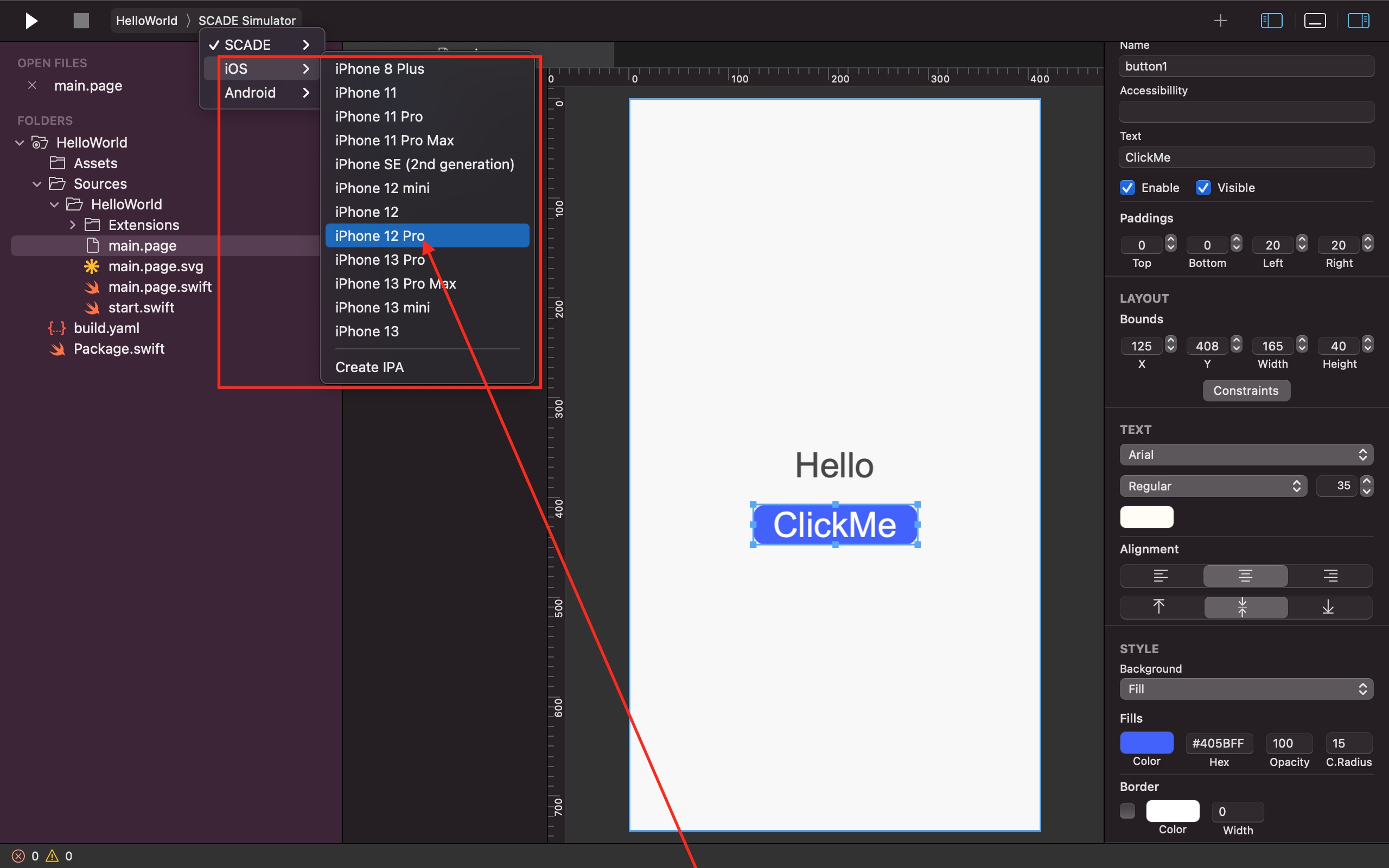
- Place a button control 20pts below the label widget on the page. Give it a reasonable height and weight, and check only the horizontal alignment checkbox:

Add the button logic
- Open the main.page.swift file by double-clicking it
- Specify the code that is executed when the button is clicked
import ScadeKit
class MainPageAdapter: SCDLatticePageAdapter {
// page adapter initialization
override func load(_ path: String) {
super.load(path)
// Set label to Hello World when button1 is clicked
self.button1.onClick{ _ in self.label1.text = "Hello World"}
}
}
AutocompletionSCADE is using the Apple Language Server Protocol LSP server to display autocompletion options. Sometimes, this components need a little time to provide latest code changes.
If button1 doesn't show up, press Command + B to build the project and trigger the LSP to display the autocompletion option.
Run the project
This minimum project can be started and run. The running options are:
- the powerful, superfast SCADE Simulator
- the original iOS Simulator
- the original Android Emulator
- an Android App
- an iOS App
Let's start with the SCADE simulator
It is very productive and easy to use for fast development purposes.
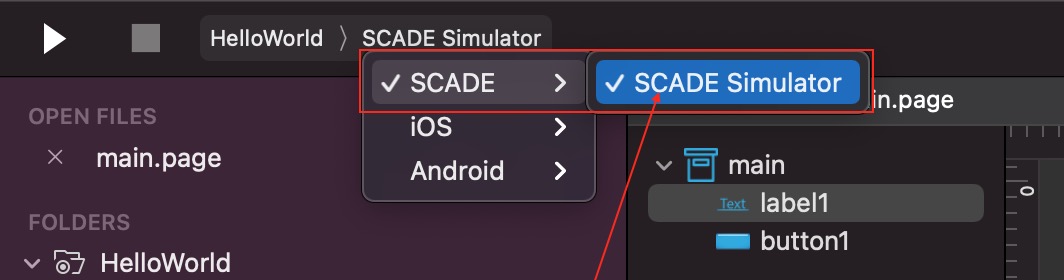
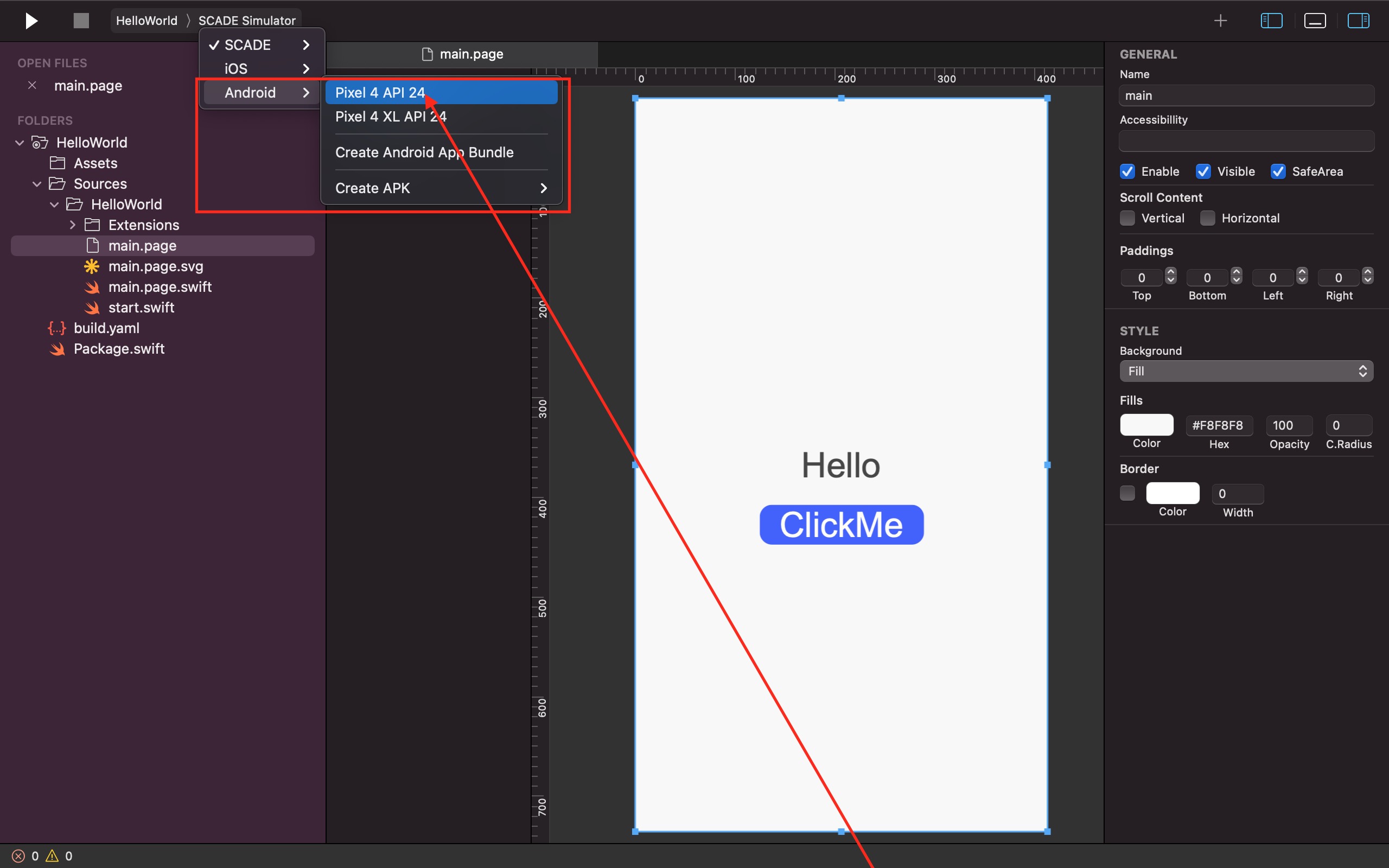
- Click on the large rectangle button, which is known as the "project launch selector button.":

-
As shown in the screenshot above, ensure the SCADE Simulator is chosen as the launch runtime.
-
To launch the app, press the "Play" button. Alternatively, you can also use the "Command + R" keyboard shortcut to run the project.
-
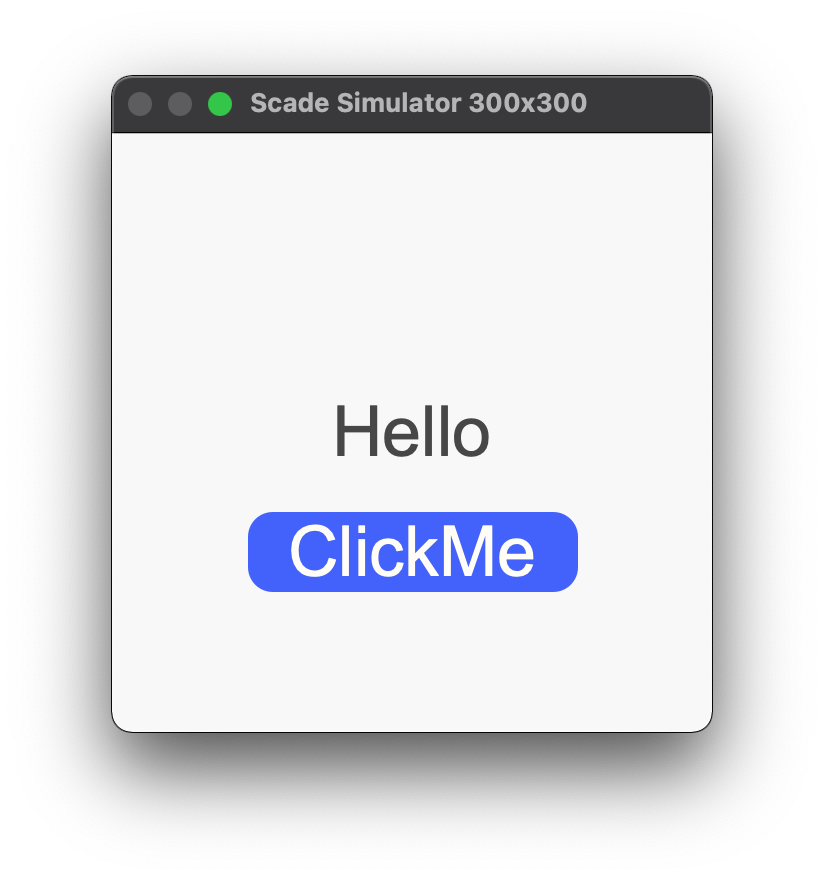
The app project should successfully launch with a "Hello" text and a "ClickMe" button displayed on the screen:

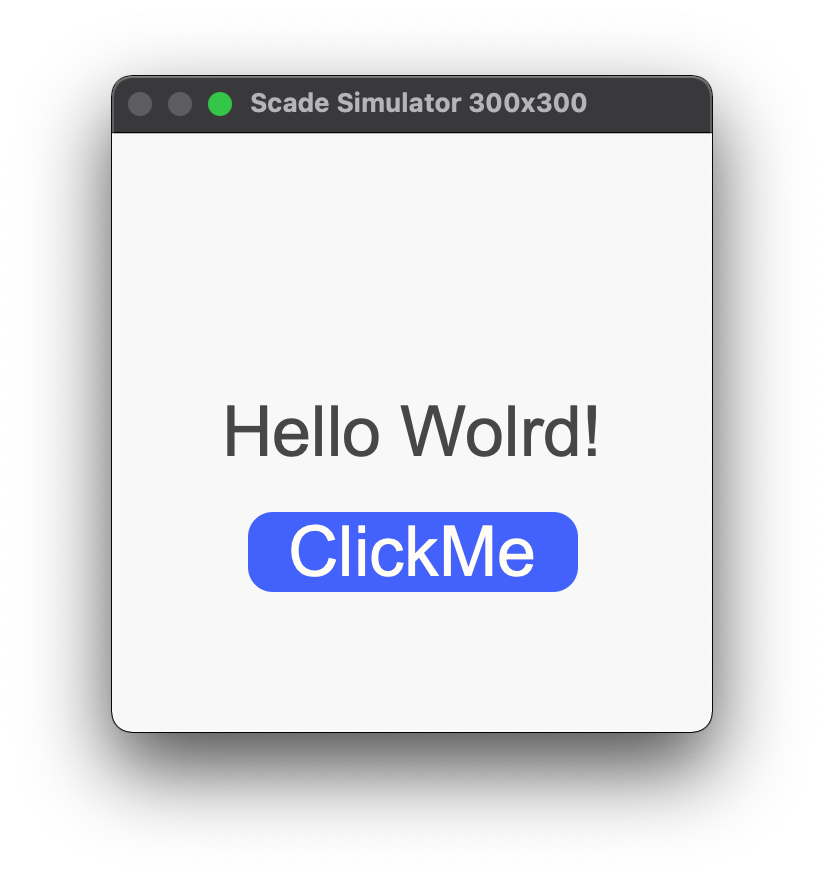
- On the app launching, when the "ClickMe" button is pressed, the "Hello" text on the screen changes to "Hello World!":

Shortcut tips : Command + B and Command + RRemember to use the shortcut to build and run the project
Compile and run in Android Emulator
So now that we have a minimal app, let's compile it for Android.
Please go through this checklist before compiling to Android:
Checkpoint | Description | Instructions |
|---|---|---|
Android Studio installed | You have installed Android Studio | |
Android NDK installed | You have installed Android NDK | |
Android Simulator installed | You have installed Android Emulator | |
SCADE Android settings were made | You have provided the correct location of Android SDK and NDK in the SCADE settings file |
- Select the Android emulator you previously installed

- Press the Play button to first launch your selected Android emulator
- Click on the play button again to compile and run your project in the device you just launched
- When compiling for the first time, it takes about 5 minutes to finish compilation and launch the project on the android emulator
- After the first time, "compilation speed becomes much faster" because only the changed binaries are recreated and the Android emulator is not relaunched.
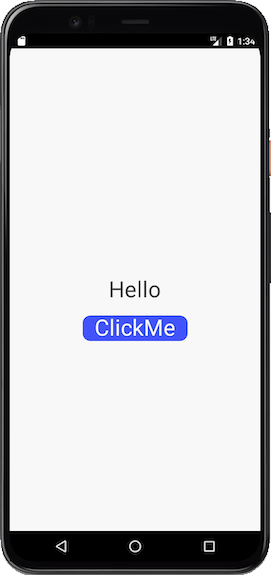
- The Android emulator should successfully launch with a "Hello" text and a "ClickMe" button displayed on the screen:

- On the launch of the app, when the "ClickMe" button is clicked, the "Hello" text on the screen changes to "Hello World!":

Compile and run in iOS Simulator
- Choose any device of your choice as a target in the iOS Simulator dropdown menu

-
Use "Command + B" and "Command + R" to build and run the project respectively in an iOS Simulator. Also, you can press the "Play" button at the top-left corner of the IDE to launch your app.
-
The iOS Simulator should successfully launch with a "Hello" text and a "ClickMe" button displayed on the screen:

- On the app launching, when the "ClickMe" button is pressed, the "Hello" text on the screen changes to "Hello World!":

Common gotchas and troubleshooting
-
Simply press "Command + S" to save your recent code/page changes. SCADE's autosave mode asks you if you want to save a code/page change before exiting the IDE.
Also, most importantly, when you run an unsaved file, the autosave mode feature in the IDE automatically saves it for you.
Updated 3 months ago
